Il se peut donc que les informations qu'il fournit ne soient plus totalement exactes.
Re-add text underline and justify est un petit plugin qui permet de remettre en place les boutons souligner et justifier de l’éditeur texte et réorganiser les boutons du WYSIWYG comme ils étaient avant WordPress 4.7.
Pourquoi ce plugin ?
Les développeurs du cœur de WordPress (les core developpers) ont décidé de faire divers changements dans l’éditeur de texte (le WYSIWYG TinyMce) dans la version 4.7 de WordPress. Il a notamment été décidé de supprimer les boutons souligner et justifier ainsi que de réorganiser certains des boutons de la barre d’outils.
Je trouve ce choix discutable, surtout pour le bouton justifier qui me semble utile dans certains cas. Le bouton souligner me semble à juste titre totalement inutile et source de confusion. En effet, depuis « toujours » – sur Internet – un texte souligné est identifié comme un lien et non comme un texte d’importance supérieure à un texte qui ne l’est pas.
Voici le sujet qui a annoncé officiellement la suppression de ces boutons sur Make WordPress Core
The underline and justify buttons have been removed from the bottom row. Underlining is a bad practice as readers can confuse it with links (bad accessibility), and it does not insert a semantic element. Justifying has uneven browser implementation, and in many cases is bad for readability.
Si vous ne souhaitez pas changer la façon dont vous éditez vos contenus et/ou que vous ne voulez pas dérouter vos clients avec une nouvelle interface de contribution, ce plugin très léger va vous permettre en 1 clique de remettre en place le style de l’éditeur tel qu’il l’était jusqu’à la version 4.6.
Vous pouvez changer le style depuis la page Réglages->Ecriture (voir capture ci-contre).
Vous pouvez toujours justifier et souligner le texte sans ce plugin en utilisant le raccourcis clavier suivants :
- Sélectionnez le texte que vous souhaitez justifier, puis appuyez sur : MAJ + ALT + J
- Sélectionnez le texte que vous souhaitez souligner, puis appuyez sur : CTRL+ U
4 options sont disponibles pour le style de l’éditeur :
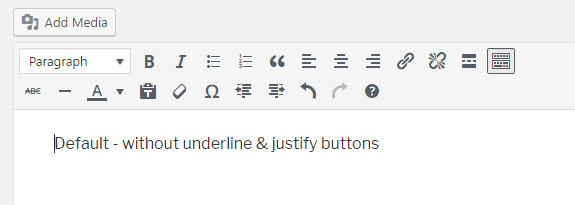
- Sans les boutons souligner & justifier
- Défaut – Ajouter les boutons souligner & justifier
- Ajouter uniquement le bouton justifier
Veuillez noter que l’option précédente «Ajouter de nouveau le soulignement & justifier + le réarranger» est obsolète en 0.2 (sept. 2018) car elle provoque des conflits avec le nouvel éditeur Gutenberg. Cette option passe automatiquement à «Ajouter à nouveau des boutons de soulignement et de justification» à partir de maintenant.
IMPORTANT : Essayez différentes options avant de reporter un bogue. Certains plugins comme ACF (version gratuite) utilisent leur propre liste de boutons et peuvent créer des conflits avec ce plugin.
Installation
1. Uploadez et activez le plugin (ou installez le depuis l’admin WP de votre site)
2. Rendez-vous dans Réglages->Ecriture pour sélectionner l’option qui vous convient
3. C’est tout, vous avez terminé ! 🙂
Langues supportées
Le plugin ne contient que quelques phrases, mais vous pouvez facilement les traduire dans avec les fichiers .mo & .po. Les langues actuellement disponibles sont :
- Anglais
- Français
- D’autre traduction sont ajoutés régulièrement sur WordPress.org…
Pour devenir traducteur, contactez-moi par le biais de mon formulaire de contact.





Bonjour
Comment justifier le texte ? Merci
C’est la croix et la bannière ! Désolé de le dire !
Bonjour,
Je ne comprends pas votre question. Le plugin est justement fait pour cela. Il suffit de cliquer sur le bouton.
Attention, vous devez utiliser l’éditeur de texte classique (plugin Classic Editor).
Bonne journée,
J’ai bien installé le plugin mais le boutton ne s’affiche toujours pas !
Sans plus d’explication je ne peux vous aider.
Comme indiquer sur la page du plugin (sur WP.org), il ne fonctionne pas totalement avec Gutenberg.
Hi Crmod,
Plugin should work with PHP5.4, but it is a deprecated version, this is not a good idea. 5.6 is a minimum.
Sir, I am getting an error while installing the plugin, Do I need php version 5.6 +?
Grand merci pour votre réponse rapide.
J’ai bien Extensions dans le menu, mais pas Ajouter…
A se sujet, quand je clique sur Extensions, je bascule sur une autre forme de page Admin
Wordpress est très pratique, mais sa partie Admin est un vrai bazar !
Bonjour Peri,
Lorsque vous téléchargez directement le ZIP d’un plugin, il faut le décompresser et le placer dans le répertoire /wp-content/plugins via FTP.
Je vous suggère plutôt d’installer vos plugins directement depuis l’administration de votre site via le menu « Extentions -> Ajouter »
C’est une fois que vous avez installé ET activé ce plugin que vous aurez une nouvelle option de disponible dans « Réglages->Ecriture »
Bonne journée
Bonjour
Vous dites :
1. Uploadez et activez le plugin (ou installez le depuis l’admin WP de votre site)
2. Rendez-vous dans Réglages->Ecriture pour sélectionner l’option qui vous convient
J’ai téléchargé le zip. Après comment fait-on pour activer le plugin ?
installation via admin WP : où cela se trouve-t-il ?
dans Réglages->Ecriture, il n’y a aucune case pour sélectionner cette option
Bref je suis largué
Tout ça pour quoi ? Pourquoi avoir supprimé cette fonction essentielle ???
Par ailleurs, elle demeure dans la « version améliorée de l’éditeur » qui fonctionne globalement moins bien que l’ancienne je trouve. Il faut s’y reprendre à plusieurs fois pour enregistrer les modifs.
Un grand merci Brice pour ce tuyau. La fonction « souligner » me manquait !! Je pensais être la seule à m’interroger.^^ J’avais laissé tomber par manque de temps d’investiguer. Et ce soir, je tombe par un hasard sérendipitesque sur ton billet ! 🙂
Ok merci mais concrètement comment on installe le plugin ??
Bonjour, il suffit d’installer le plugin suivant via votre administration WordPress : wordpress.org/plugi…e-justify/
Vraiment très pratique !
Merci Brice pour ce petit plugin très light qui fait exactement ce qu’on lui demande ! 😉
Mais de rien Clément. Avec plaisir !
C’est à ça que sert une communauté.
Bonsoir,
merci à vous, le bouton souligner me manquait énormément.:o)
Christophe.