Il se peut donc que les informations qu'il fournit ne soient plus totalement exactes.
L’effet lightbox est aujourd’hui bien connu et souvent apprécié des utilisateurs. Il permet d’agrandir une image en cliquant dessus dans un popup grâce, le plus souvent, à la bibliothèque jQuery.
Nous allons voir comment ajouter cet effet à notre thème WordPress, d’abord en installant un plugin, puis sans plugin.
Effet Lightbox avec un plugin
jQuery Colorbox est mon plugin préféré, il est très complet et permet une bonne intégration graphique grâce à la multitude de skins mis à disposition (plus vos talent en CSS…).
Il suffit de l’installer, de le configurer comme vous le souhaitez et tout fonctionnera parfaitement, et ça, c’est cool.
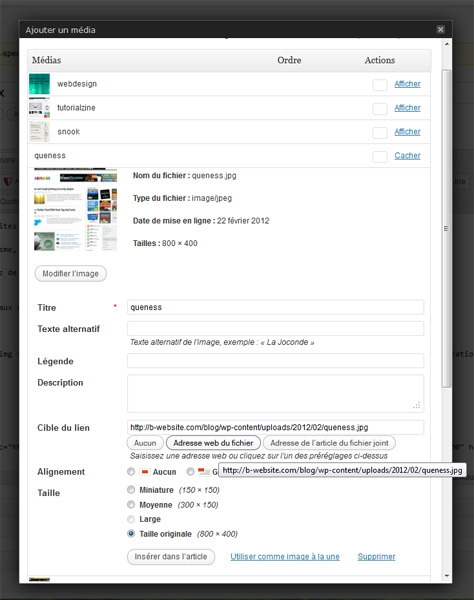
En revanche, pour que l’effet fonctionne sur vos images il faut bien veiller à mettre dans la cible de lien de l’image l’adresse de celle-ci :
Effet Lightbox sans plugin
Il est également possible d’ajouter un effet lightbox à votre thème sans avoir recours à l’utilisation de plugin. Pour que cela fonctionne il faut encore une fois faire attention à bien laisser la cible du lien de vos images, vers vos images.
Il faut également télécharger ceci : prettyPhoto_compressed_3.1.2
Puis installer le tout dans le dossier de votre thème comme ceci :
– le dossier images de prettyPhoto_compressed_3.1.2 dans le dossier de votre thème
– le fichier prettyPhoto.css (qui se trouve dans prettyPhoto_compressed_3.1.2css) est à placer dans votre dossier thème (ex rep CSS)
– et enfin, le fichier jquery.prettyPhoto.js (qui se trouve dans prettyPhoto_compressed_3.1.2js) est à placer dans le dossier scripts de votre thème.
Nous allons maintenant ajouter une fonction à notre fichier functions.php pour activer le jQuery
function insert_jquery(){
wp_enqueue_script('jquery');
}
add_action('init', 'insert_jquery');Il faut également que toutes nos pages soient liées aux différents fichiers que nous venons d’ajouter. Il nous faut donc ajouter ces lignes de code suivantes dans notre fichier functions.php :
function theme_name_scripts() {
wp_enqueue_style( 'style-name', get_template_directory_uri() . '/css/prettyPhoto.css' );
wp_enqueue_script( 'script-name', get_template_directory_uri() . '/scripts/jquery.prettyPhoto.js', array(), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'theme_name_scripts' );Nous allons également ajouter le Javascript suivant, c’est lui qui va permettre de détecter les images dans vos pages qui ont pour cible elles mêmes. Du coup, c’est ce script qui va activer l’effet lightbox sur vos images. A noter que l’avantage de cette méthode est qu’il n’est pas nécessaire d’ajouter une classe spéciale à vos images pour activer l’effet.
<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function($) {
$("a[href$='.jpg'], a[href$='.jpeg'], a[href$='.gif'], a[href$='.png']").prettyPhoto({
animationSpeed: 'normal', /* fast/slow/normal */
padding: 40, /* padding for each side of the picture */
opacity: 0.35, /* Value betwee 0 and 1 */
showTitle: true /* true/false */
});
})
// ]]></script>Il se peut que votre lightbox ait des petits soucis au niveau de son CSS, et notamment sur les url des images. Si vous avez bien placé les dossiers comme je vous l’ai indiqué, vous aurez à coup sûr ce souci. Voilà la procédure qui devrait résoudre le problème en question :
– Ouvrir prettyPhoto.css
– CTRL + F pour rechercher toutes les chaines de caractères “url(../” de votre fichier.
– A remplacer par “url(”. Il devrait y avoir une centaine de modifications.
– Sauvegardez votre fichier.
Il ne vous reste plus qu’à transférer tous vos fichiers sur votre ftp et le tour est joué !
Source : fearlessflyer.com
Documentation sur la lightbox : no-margin-for-errors documentation


une solution sans plugin… avec un truc à dl… cherchez l’erreur !
L’erreur se trouve probablement du côté de votre compréhension de ce qu’est un « plugin »…
Parfait ce petit tuto !
Simple et rapide à mettre en place et ça fonctionne bien 😉
la methode sans plugin ne fonctionne pas du tout pour moi, et aucun plugin effet lightbox ne fonctionne non plus, que pourrait être le probleme? Au départ je pensais que c’etait la bibliotheque jquery qui manquait mais je l’ai activé a l’aide de tuto, cela ne fonctionne toujours pas
Bonjour Mouna,
OK, nous sommes sur Internet, mais un « Bonjour […] merci » n’est jamais de trop.
Compte tenu du peu d’information fourni, je ne peux pas vraiment aider.
La seule raison que j’ai en tête est tout simplement que les liens de vos images ne pointent pas vers les fichiers images… à vérifier lors de l’insertion d’un média. (Vérifier aussi que jQuery est bien chargé dans le thème).
Bonne journée.
Bonjour,
Votre lien d’exemple ne fonctionne plus : Bde Sup de Co LR
J’ai souvent des problemes avec lightbox mais j’ai l’impression que c’est du aux pubs…
++
Uiop from les Sources
Bonjour Brice,
J’ai installé le plugin mais il ne fonctionne pas avec la gallery wordpress 3.5.1
Y-a-t-il qq chose à faire en particulier ?
mon exemple : www.mamaisonausud.fr/?port…-lattes-34
Merci
Bonjour Vincent,
d’après la page du plugin (wordpress.org/exten…-colorbox/) il n’est pas confirmé que ce dernier fonctionne parfaitement avec WP 3.5.1.
En regardant de plus prêt le code de votre page. Il apparaît que le script php de colorbox qui ajoute les classes à vos liens fonctionne mais qu’en revanche aucun script js n’est appelé. (le plugin est bien installé mais mal exécuté à priori).
Vous pouvez donc essayer de l’appeler vous même pour voir si cela résout le problème.
Sinon, je vous invite à essayer la solution sans plugin ou bien à changer en changer tout simplement.
Bonjour Eliz,
La réponse à ton problème est relativement simple.
La manière dont le script est appelée ne permet de gérer les galeries.
On pourrait, en revanche, demander à un autre petit script en jquery de se charger de l’affaire.
Ceci devrait normalement fonctionner si tu remplaces le script js que tu as déjà par celui-ci :
jQuery(document).ready(function($) {
$("a[href$='.jpg'], a[href$='.jpeg'], a[href$='.gif'], a[href$='.png']").attr('rel', 'prettyPhoto[galerie]');
})
jQuery(window).load(function($) {
$("a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed: 'normal', /* fast/slow/normal */
padding: 40, /* padding for each side of the picture */
opacity: 0.35, /* Value betwee 0 and 1 */
showTitle: true /* true/false */
});
})
NB : je n’ai pas pu tester 😉
Bonjour
Merci pour cette réponse rapide. C’est parfait le script fonctionne et en plus il règle le problème du undefined.
Merci encore.
Bonjour Eliz,
Ravi de voir que ça fonctionne comme tu le souhaites.
Hier, je n’ai pas eu le temps d’expliquer pour quelle raison je te suggérais d’utiliser ce nouveau script.
En voici donc l’explication :
Le plugin prettyPhoto précise dans sa doc que pour activer les galeries, il faut ajouter à la fin de l’attribut « rel » d’un lien le nom de la galerie que l’on souhaite utiliser sur tel ou tel lien.
Dans ton cas, je suis parti du principe que tu souhaitais ajouter une galerie par page, on donne donc le nom [galerie] à cette galerie « unique ».
Le problème était que nous demandions, à l’origine, de charger prettyPhoto pour tous les liens ayant pour destination une image. On ne pouvait donc pas préciser que ces liens/images faisaient partie de la même galerie.
La solution à ce problème est donc simple et se compose de 2 étapes :
Dans un premier temps, nous allons demander à jquery d’ajouter l’attribut « rel » de notre choix à tous les liens ayants pour destination une image. Le « rel » en question est celui fourni dans la doc du plugin prettyPhoto, à savoir « prettyPhoto[galerie]».
Dans un second temps, il ne nous reste plus qu’à appeler normalement le script en lui demandant de s’activer pour les liens contenants l’attribut « prettyPhoto[galerie]».
Et voilà ! Le tour est joué.
A noté, que nous ajoutons l’attribut « rel » lorsque le DOM est chargé via « (document).ready » et que nous appelons le script prettyPhoto seulement lorsque l’intégralité de la page est chargée via « (window).load ». Ainsi, on est sûr que l’attribut « rel » a bien été ajouté et donc qu’il existe déjà.
Bonjour
Je viens de découvrir votre excellent script.
Je l’ai installé sur mon site mais je n’arrive pas à faire fonctionner la navigation entre les images.
Elle n’apparait pas et sous FireFox la fonction semble désactivée.
Auriez-vous une solution ?
Merci
Merci pour excellent article !
Bonjour Alain,
le mieux est de mettre le script avant la fermeture du body.
Comme ça, tu es sûr que tous les autres script sont bien chargé avant que tu n’en demande l’éxécution.
Pour les boutons twitters et facebook il faut aller fouiller dans prettyPhoto.js entre la ligne 8 et 9 (elles font bien 10 lignes en réalité) et supprimer ce qui est entre les 2 chaînes de caractères suivantes :
de ceci ==> ,social_tools à ceci ==>’},pp_settings
Normalement ça devrait être bon. N’hésite pas si tu as d’autres questions.
Bonne journée.
Merci pour ces infos Brice!
je vais farfouiller !! Mais je pense qu’il faut faire attention de ne pas enlever une virgule ou une accolade sinon le fichier devient inutilisable.
Par contre je n’ai pas les flèches qui s’affichent pour la navigation dans l’album mais les vignettes au bas de la photo ce qui permet de changer.
A la limite c’est bien aussi mais j’aurais aimer avoir le bouton « fermeture » même si en cliquant sur l’arrière plan cela fait office!
Résolu !!
Merci !!
Bonjour!
Merci pour ces renseignements!
Par contre le script je dois le mettre aussi dans le fichier Header.php?
par ailleurs peut on enlever les boutons twitter et facebook?
Une solution encore plus simple : ec2.postif.info/mj2012 🙂
je ne vois pas en quoi c’est plus simple… mais pourquoi pas.
Très efficace et simple à mettre en place (et une solution sans installation de plugin, c’est toujours mieux je trouve), un grand merci à toi !
Merci, ça fait plaisir de voir que ça sert aux autres 😉