Il se peut donc que les informations qu'il fournit ne soient plus totalement exactes.
Plain Pattern est un outil super sympa, gratuit, très ergonomique et donc simple d’utilisation qui vous permettra de créer des patternes à partir de n’importe quel fichier SVG.
Pour ceux qui ne le savent pas, un pattern (ou une patterne ?) est une image contenant des motifs, qui peut-être répétée à l’infini pour former une seule et même grande image. C’est très souvent utilisé en webdesign pour être appliqué en arrière plan de sites ou de blocs. Si je n’ai pas été claire, vous comprendrez très rapidement en essayant l’outil ;).
La procédure de création d’un pattern est donc très simple, cliquez sur le « PLUS » en haut à gauche de la zone de création. il vous suffit ensuite de sélectionner un des motifs SVG mis à disposition par l’auteur de l’outil, ou d’uploader votre SVG. Si vous en voulez, il y en a plein ici ! 
Vous pouvez visualiser le rendu de votre pattern avec le petit oeil en haut à droite, et si le résultat vous satisfait télécharger le !
Le fichier téléchargeable et un PNG, parfait pour l’intégrer web.
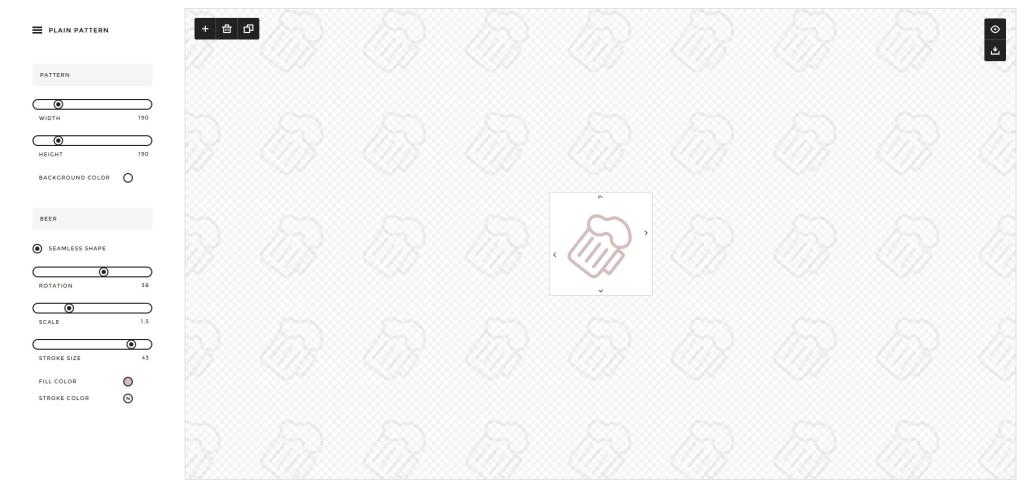
Voici un exemple de ce que j’ai fait rapidement, le rendu est sympa en peu de temps :
Si vous avez loupé le lien en début d’article : Plain Pattern